

I took an OpenGL class at Central New Mexico while getting my Associates in programming. The class was offered after multiple sessions of begging the professor for it. This class was not only challenging but the most fun I have ever had in the programming world at the time.
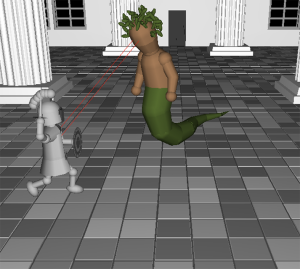
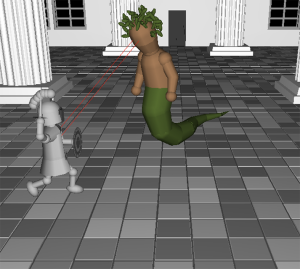
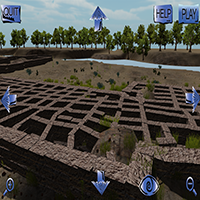
This pictures above are from a program I created called “Watcher & Creature” and was designed to build two characters out of shapes and have one object (Creature) run around the scene while the other’s eyes followed (Watcher) the Creature.
My partner was in charge of the Watcher and I was in charge of the Creature. We decided to have Odysseus fight Medusa for our scene.
Here is my code to create the Creature Object:
/*************************
* odysseus.h
*************************/
#ifndef ODYSSEUS_H
#define ODYSSEUS_H
//#include <windows.h>
//#include <gl/freeglut.h>
#include <GLUT/glut.h>
#include <OpenGL/gl.h>
#include <OpenGL/glu.h>
#include <math.h>
//#include <gl/glut.h>
class Odysseus
{
private:
GLfloat x, y, z, size, X, Z, Yaw;
GLUquadricObj *qobj1;
GLfloat legSwing, legBend, RLegSwing, RLegBend;
GLboolean LegForward, LegBendForward;
GLuint index;
public:
Odysseus();
Odysseus(GLfloat x, GLfloat z, GLfloat yaw=0.0);
void Render();
void RenderFrozen();
void DrawMe();
void Bottom(bool stone);
void Torso(bool stone);
void HeadNeck(bool stone);
void RightArm(bool stone);
void LeftArm(bool stone);
void LegUpper(bool stone);
void LegLower(bool stone);
void RotateLocalY(GLfloat angle);
void FowardMove(GLfloat unit);
void BackMove(GLfloat unit) {FowardMove(-unit);}
void ObjectSize(GLfloat s){size = s;}
void GetMyPos(GLfloat &rX, GLfloat &rY, GLfloat &rZ);
};
#endif
/*************************
* odysseus.cpp
*************************/
#include <GLUT/glut.h>
#include <OpenGL/gl.h>
#include <OpenGL/glu.h>
#include <math.h>
#include "bomOdysseus.h"
#define PI 3.14159265
#define ToRad(x) PI * x / 180.0f
#define ToDeg(x) 180.0f * x / PI
Odysseus::Odysseus()
{
X = Z = 0.0f;
Yaw = 0.0f;
size = 5.0f;
}
Odysseus::Odysseus(GLfloat x, GLfloat z, GLfloat yaw)
{
this->x = x;
this->y = y;
X = x;
Z = z;
Yaw = yaw;
size = 5.0f;
LegForward = true;
LegBendForward = true;
}
void Odysseus::Render()
{
glPushMatrix();
glTranslatef(X, size, Z);
glRotatef(Yaw, 0.0, 1.0, 0.0);
glTranslatef(-50, 0, 0);
//--------------------------------------------- Drawing the head
glPushMatrix();
glCallList(index);
glPopMatrix();
//--------------------------------------------- Arms L&R
glPushMatrix();
glCallList(index + 1);
glPopMatrix();
glPushMatrix();
glCallList(index + 2);
glPopMatrix();
//--------------------------------------------- Torso
glPushMatrix();
glCallList(index + 3);
glPopMatrix();
//--------------------------------------------- Bottom
glPushMatrix();
glCallList(index + 4);
glPopMatrix();
//--------------------------------------------- Legs
glPushMatrix();
glTranslatef(55, 23, 0);
glRotatef(legSwing, 1, 0, 0);
glCallList(index + 5);
glRotatef(legBend, 1, 0, 0);
glCallList(index + 6);
glPopMatrix();
//------------- RIGHT LEG
glPushMatrix();
glTranslatef(47, 23, 0);
glRotatef(RLegSwing, 1, 0, 0);
glCallList(index + 7);
glRotatef(-RLegBend, 1, 0, 0);
glCallList(index + 8);
glPopMatrix();
glPopMatrix();
}
void Odysseus::RenderFrozen()
{
glPushMatrix();
glTranslatef(X, size, Z);
glRotatef(Yaw, 0.0, 1.0, 0.0);
glTranslatef(-50, 0, 0);
//--------------------------------------------- Drawing the head
glPushMatrix();
glCallList(index + 9);
glPopMatrix();
//--------------------------------------------- Arms L&R
glPushMatrix();
glCallList(index + 10);
glPopMatrix();
glPushMatrix();
glCallList(index + 11);
glPopMatrix();
//--------------------------------------------- Torso
glPushMatrix();
glCallList(index + 12);
glPopMatrix();
//--------------------------------------------- Bottom
glPushMatrix();
glCallList(index + 13);
glPopMatrix();
//--------------------------------------------- Legs
glPushMatrix();
glTranslatef(55, 23, 0);
glRotatef(legSwing, 1, 0, 0);
glCallList(index + 14);
glRotatef(legBend, 1, 0, 0);
glCallList(index + 15);
glPopMatrix();
//------------- RIGHT LEG
glPushMatrix();
glTranslatef(47, 23, 0);
glRotatef(RLegSwing, 1, 0, 0);
glCallList(index + 16);
glRotatef(-RLegBend, 1, 0, 0);
glCallList(index + 17);
glPopMatrix();
glPopMatrix();
}
void Odysseus::DrawMe()
{
qobj1 = gluNewQuadric();
index = glGenLists(18);
//Regular Odysseus
//--------------------------------------------- Drawing the head
glNewList(index, GL_COMPILE);
HeadNeck(false);
glEndList();
//--------------------------------------------- Arms L&R
glNewList(index + 1, GL_COMPILE);
RightArm(false);
glEndList();
glNewList(index + 2, GL_COMPILE);
LeftArm(false);
glEndList();
//--------------------------------------------- Torso
glNewList(index + 3, GL_COMPILE);
Torso(false);
glEndList();
//--------------------------------------------- Bottom
glNewList(index + 4, GL_COMPILE);
Bottom(false);
glEndList();
//--------------------------------------------- Legs
glNewList(index + 5, GL_COMPILE);
LegUpper(false);
glEndList();
glNewList(index + 6, GL_COMPILE);
LegLower(false);
glEndList();
//------------- RIGHT LEG
glNewList(index + 7, GL_COMPILE);
LegUpper(false);
glEndList();
glNewList(index + 8, GL_COMPILE);
LegLower(false);
glEndList();
//Stone Odysseus
//--------------------------------------------- Drawing the head
glNewList(index + 9, GL_COMPILE);
HeadNeck(true);
glEndList();
//--------------------------------------------- Arms L&R
glNewList(index + 10, GL_COMPILE);
RightArm(true);
glEndList();
glNewList(index + 11, GL_COMPILE);
LeftArm(true);
glEndList();
//--------------------------------------------- Torso
glNewList(index + 12, GL_COMPILE);
Torso(true);
glEndList();
//--------------------------------------------- Bottom
glNewList(index + 13, GL_COMPILE);
Bottom(true);
glEndList();
//--------------------------------------------- Legs
glNewList(index + 14, GL_COMPILE);
LegUpper(true);
glEndList();
glNewList(index + 15, GL_COMPILE);
LegLower(true);
glEndList();
//------------- RIGHT LEG
glNewList(index + 16, GL_COMPILE);
LegUpper(true);
glEndList();
glNewList(index + 17, GL_COMPILE);
LegLower(true);
glEndList();
gluDeleteQuadric( qobj1);
}
void Odysseus::HeadNeck(bool stone)
{
//-------------------------------------- Neck
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 196, 147);
glTranslatef(50, 48, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(90.0f, 1.0f, 0.0f, 0.0f);
gluCylinder(qobj1, 3.0, 3.0, 5.0, 10, 5);
glPopMatrix();
// --- GOLD -->
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 194, 52);
//------------------ helmet
glPushMatrix();
glTranslatef(50, 54, 0);
glutSolidSphere(7, 15, 20);
glPopMatrix();
glPushMatrix();
glTranslatef(50, 54, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_SMOOTH);
glRotatef(80.0f, 1.0f, 0.0f, 0.0f);
gluCylinder(qobj1, 7.1, 7.1, 7, 20, 5);
glPopMatrix();
//---------------------- front mask
//------ BLACK -->
if(stone)
glColor3ub(120, 120, 120);
else
glColor3ub(0, 0, 0);
glPushMatrix();
glTranslatef(50, 53, 7.2);
gluQuadricDrawStyle(qobj1, GLU_FILL);
gluQuadricNormals(qobj1, GLU_SMOOTH);
gluPartialDisk(qobj1, 0.0, 4.0, 20, 4, -90.0, 180.0);
glPopMatrix();
glPushMatrix();
glTranslatef(50, 51.5, 7.3);
gluQuadricDrawStyle(qobj1, GLU_FILL);
gluQuadricNormals(qobj1, GLU_SMOOTH);
glScalef(2, 4, 1);
glutSolidCube(2);
glPopMatrix();
//--------------------------- Head deco
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(176, 93, 30);
glTranslatef(50, 60, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL);
gluQuadricNormals(qobj1, GLU_SMOOTH);
glScalef(2, 3, 2);
glutSolidCube(2);
glPopMatrix();
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(176, 93, 30);
glTranslatef(50, 59, -3);
gluQuadricDrawStyle(qobj1, GLU_FILL);
gluQuadricNormals(qobj1, GLU_SMOOTH);
glScalef(2, 3, 2);
glutSolidCube(2);
glPopMatrix();
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(176, 93, 30);
glTranslatef(50, 57, -5);
gluQuadricDrawStyle(qobj1, GLU_FILL);
gluQuadricNormals(qobj1, GLU_SMOOTH);
glScalef(2, 3, 2);
glutSolidCube(2);
glPopMatrix();
//-------- red
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 0, 0);
glPushMatrix();
glTranslatef(50, 65, 2);
glutSolidSphere(3, 15, 20);
glPopMatrix();
glPushMatrix();
glTranslatef(50, 65, 0);
glutSolidSphere(3, 15, 20);
glPopMatrix();
glPushMatrix();
glTranslatef(50, 65, -2);
glutSolidSphere(3, 15, 20);
glPopMatrix();
glPushMatrix();
glTranslatef(50, 64, -4);
glutSolidSphere(3, 15, 20);
glPopMatrix();
glPushMatrix();
glTranslatef(50, 62, -6);
glutSolidSphere(3, 15, 20);
glPopMatrix();
glPushMatrix();
glTranslatef(50, 60, -8);
glutSolidSphere(3, 15, 20);
glPopMatrix();
glPushMatrix();
glTranslatef(50, 58, -9);
glutSolidSphere(3, 15, 20);
glPopMatrix();
}
void Odysseus::RightArm(bool stone)
{
//------------- Right
//--------- Quad
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 196, 147);
glTranslatef(62, 39, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(80.0f, 1.0f, 0.0f, 0.0f);
gluCylinder(qobj1, 2, 2, 8.0, 20, 5);
glPopMatrix();
//-------------- Right joint
glPushMatrix();
glTranslatef(62, 30, 1.5);
glutSolidSphere(2.5, 15, 15);
glPopMatrix();
//------------- lower
glPushMatrix();
glTranslatef(62, 30, 2);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
gluCylinder(qobj1, 2, 2, 8.0, 20, 5);
glPopMatrix();
//-------------- Right hand
glPushMatrix();
glTranslatef(62, 30, 10);
glutSolidSphere(2.5, 15, 15);
glPopMatrix();
//-------------------------------------- Shield
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 194, 52);
glTranslatef(61, 30, 12.5);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_SMOOTH);
gluDisk(qobj1, 0, 10, 20, 4);
glPopMatrix();
//--------------- decorations
glPushMatrix();
if(stone)
glColor3ub(120, 120, 120);
else
glColor3ub(0, 0, 0);
glTranslatef(61, 30, 12.6);
gluQuadricDrawStyle(qobj1, GLU_LINE); /* flat shaded */
gluQuadricNormals(qobj1, GLU_NONE);
gluDisk(qobj1, 0, 10, 20, 4);
glPopMatrix();
glPushMatrix();
if(stone)
glColor3ub(120, 120, 120);
else
glColor3ub(0, 0, 0);
glTranslatef(61, 30, 12.7);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_SMOOTH);
gluDisk(qobj1, 0, 8, 20, 4);
glPopMatrix();
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 194, 52);
glTranslatef(61, 30, 12.8);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_SMOOTH);
gluDisk(qobj1, 0, 6, 20, 4);
glPopMatrix();
glPushMatrix();
if(stone)
glColor3ub(120, 120, 120);
else
glColor3ub(0, 0, 0);
glTranslatef(61, 30, 12.9);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_SMOOTH);
gluDisk(qobj1, 0, 4, 20, 4);
glPopMatrix();
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 194, 52);
glTranslatef(61, 30, 13);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_SMOOTH);
gluDisk(qobj1, 0, 2, 20, 4);
glPopMatrix();
//---------- end wire circle
glPushMatrix();
if(stone)
glColor3ub(120, 120, 120);
else
glColor3ub(0, 0, 0);
glTranslatef(61, 30, 13.1);
gluQuadricDrawStyle(qobj1, GLU_LINE); /* flat shaded */
gluQuadricNormals(qobj1, GLU_NONE);
gluDisk(qobj1, 0, 2, 5, 4);
glPopMatrix();
}
void Odysseus::LeftArm(bool stone)
{
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 196, 147); //skin color
//--------------------- LEft arm if looking directly at him
glPushMatrix();
glTranslatef(39, 40, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(-90.0f, 0.0f, 1.0f, 0.0f);
glRotatef(-30.0f, 1.0f, 0.0f, 0.0f);
gluCylinder(qobj1, 2, 2, 8.0, 20, 5);
glPopMatrix();
//-------------- Left joint
glPushMatrix();
glTranslatef(32, 44, 0);
glutSolidSphere(2.5, 15, 15);
glPopMatrix();
//---------------- Lower joint
glPushMatrix();
glTranslatef(32, 44, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(-90.0f, 0.0f, 1.0f, 0.0f);
glRotatef(-110.0f, 1.0f, 0.0f, 0.0f);
gluCylinder(qobj1, 2, 2, 8.0, 20, 5);
glPopMatrix();
//-------------- Left Hand
glPushMatrix();
glTranslatef(35, 52, 0);
glutSolidSphere(2.5, 15, 15);
glPopMatrix();
//--------------- Sword
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(176, 93, 30);
//-------- HILT
glPushMatrix();
glTranslatef(36, 54, 0);
glRotatef(-23.0f, 0.0f, 0.0f, 1.0f);
glScalef(3, 0, 3);
glutSolidSphere(1.5, 15, 15);
glPopMatrix();
glPushMatrix();
glTranslatef(35, 52, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(-90.0f, 0.0f, 1.0f, 0.0f);
glRotatef(-110.0f, 1.0f, 0.0f, 0.0f);
gluCylinder(qobj1, 1.2, 1.2, 3.0, 20, 5);
glPopMatrix();
//------------- blade
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(176, 175, 173);
glTranslatef(36, 54.5, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(-90.0f, 0.0f, 1.0f, 0.0f);
glRotatef(-110.0f, 1.0f, 0.0f, 0.0f);
gluCylinder(qobj1, 1, 0, 20.0, 20, 5);
glPopMatrix();
}
void Odysseus::Torso(bool stone)
{
//--------------------------------------------- Drawing the Torso
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 196, 147);
//-------------- Right Shoulder when looking at him
glPushMatrix();
glTranslatef(61, 40, 0);
glutSolidSphere(3, 15, 15);
glPopMatrix();
//---------------- Left SHoulder
glPushMatrix();
glTranslatef(39, 40, 0);
glutSolidSphere(3, 15, 15);
glPopMatrix();
//--------------------------------------------- chest
//------- right
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 255, 255);
glTranslatef(50, 40, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(90.0f, 0.0f, 1.0f, 0.0f);
gluCylinder(qobj1, 6.0, 3.0, 10.0, 10, 5);
glPopMatrix();
//----------------- left
glPushMatrix();
glTranslatef(50, 40, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(-90.0f, 0.0f, 1.0f, 0.0f);
gluCylinder(qobj1, 6.0, 3.0, 10.0, 10, 5);
glPopMatrix();
glPushMatrix();
glTranslatef(50, 40, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(90.0f, 1.0f, 0.0f, 0.0f);
gluCylinder(qobj1, 6.0, 7.0, 15.0, 10, 5);
glPopMatrix();
//-------------------------------------- Belt
}
void Odysseus::Bottom(bool stone)
{
//--------------------------------------------- Drawing the bottom
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 255, 255);
glTranslatef(50, 25, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(90.0f, 1.0f, 0.0f, 0.0f);
gluCylinder(qobj1, 7.0, 10.0, 10.0, 10, 5);
glPopMatrix();
//-------------------------------------- Belt
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 194, 52);
glTranslatef(50, 26, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(90.0f, 1.0f, 0.0f, 0.0f);
gluCylinder(qobj1, 7.2, 7.2, 3.0, 10, 5);
glPopMatrix();
//-------------------------------------- Flat disk
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 194, 52);
glTranslatef(50, 25, 8);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
gluDisk(qobj1, 0.0, 3.0, 20, 4);
glPopMatrix();
glPushMatrix();
if(stone)
glColor3ub(120, 120, 120);
else
glColor3ub(0, 0, 0);
glTranslatef(50, 25, 8.1);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
gluDisk(qobj1, 0.0, 2.0, 20, 4);
glPopMatrix();
glPushMatrix();
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 194, 52);
glTranslatef(50, 25, 8.2);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
gluDisk(qobj1, 0.0, 1.0, 20, 4);
glPopMatrix();
}
void Odysseus::LegUpper(bool stone)
{
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(255, 196, 147);
glPushMatrix();
glTranslatef(0, 0, 0);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
glRotatef(80.0f, 1.0f, 0.0f, 0.0f);
gluCylinder(qobj1, 2, 2, 15.0, 20, 5);
glPushMatrix();
glTranslatef(0, 0, 15);
glutSolidSphere(3, 15, 15);
}
void Odysseus::LegLower(bool stone)
{
if(stone)
glColor3ub(200, 200, 200);
else
glColor3ub(176, 93, 30);
//------------- lower
glPushMatrix();
glTranslatef(0, 0, 2);
gluQuadricDrawStyle(qobj1, GLU_FILL); /* flat shaded */
gluQuadricNormals(qobj1, GLU_FLAT);
gluCylinder(qobj1, 2, 2, 10.0, 20, 5);
glPushMatrix();
glTranslatef(0, 2, 10);
glScalef(1, 2, 1);
glutSolidSphere(3, 15, 15);
glPopMatrix();
glPopMatrix();
glPopMatrix();
glPopMatrix();
}
void Odysseus::RotateLocalY(GLfloat angle)
{
Yaw += angle;
if(Yaw > 360.0f)
Yaw -= 360.0f;
else if(Yaw < 0.0f)
Yaw += 360.0f;
}
void Odysseus::FowardMove(GLfloat unit)
{
X += sin(ToRad(Yaw)) * unit;
Z += cos(ToRad(Yaw)) * unit;
if(unit > 0)
{
//-------------------------------------
//If LegBendFOrward is true then the right leg is "false"
if(legSwing >= 20)
{
LegBendForward = true;
}
else if(legBend >= 60)
{
LegBendForward = false;
}
if(legSwing >= 30)
{
LegForward = false;
}
else if(legSwing <= -30)
{
LegForward = true;
}
}
else if(unit < 0)
{
if(legSwing >= 20)
{
LegBendForward = false;
}
else if(legBend >= 60)
{
LegBendForward = true;
}
if(legSwing >= 30)
{
LegForward = true;
}
else if(legSwing <= -30)
{
LegForward = false;
}
}
//------------------- Left Leg move
switch(LegForward)
{
case true:
legSwing += unit * 5;
RLegSwing -= unit * 5;
break;
case false:
legSwing -= unit * 5;
RLegSwing += unit * 5;
break;
}
switch(LegBendForward)
{
case true:
legBend += unit * 4;
RLegBend -= unit * 4;
break;
case false:
legBend -= unit * 4;
RLegBend += unit * 4;
break;
}
if(sqrt(pow(X, 2) + pow(Z,2)) < 50)
{
X -= sin(ToRad(Yaw)) * unit;
Z -= cos(ToRad(Yaw)) * unit;
}
}
void Odysseus::GetMyPos(GLfloat &rX, GLfloat &rY, GLfloat &rZ)
{
rX = X;
rY = size;
rZ = Z;
}
 The first group excelled with this activity and Anthony did interpretive readings of their haikus. I did have one girl who told me she will not participate and as hard as I tried I could not get her to join the activity.
The first group excelled with this activity and Anthony did interpretive readings of their haikus. I did have one girl who told me she will not participate and as hard as I tried I could not get her to join the activity. 



















 My name is Bresdin O’Malley and I am an undergraduate student at
My name is Bresdin O’Malley and I am an undergraduate student at 